
В данной статье пойдет речь о оптимизации сайта в рамках рубрики работа со структурой. В прошлых статьях рубрики я разбирал: создание ЧПУ ссылок (человек-подобных ссылок на популярных cms системах Joomla, Dle, WordPress), правильная настройка robots.txt, также для популярных cms систем.
План статьи:
- Для чего нужна карта сайта. Виды карт для сайта.
- О карте сайта в формате XML.
- Генератор карты сайта онлайн.
- Создание карты сайта xml для cms WordPress.
- Создание карты xml для cms Joomla.
- Создание карты xml для cms Dle.
- Добавление xml карты в webmaster панель Яндекс.
- Добавление xml карты в webmaster панель Google.
- О карте сайта в формате HTML.
- Создание карты html для WordPress.
- Создание карты html для Joomla.
- Создание карты html для Dle.
Для чего нужна карта сайту. Виды карт.
Карт сайта бывает два вида: xml и html. Подробнее об данных картах ниже, а сейчас кратко.
Карта сайта в формате xml (sitemap xml) — является важной составляющей для любых сайтов, порталов. Данная карта показывает поисковым системам, какие страницы необходимо проиндексировать.
Карта сайта в формате HTML — также является важной составляющей для любого web ресурса. Данная карта предназначена, в первую очередь, для посетителей. Карта имеет вид — страницы с выложенными ссылками на каждый материал.
Сразу расскажу в чем отличие, между данными картами. Карта в формате HTML, как я уже написал ранее, предназначена для пользователей, помогает найти посетителю нужную статью в пару кликов. Xml карта же показывает поисковой системе, какие страницы в первую очередь необходимо индексировать.
Карта сайта в формате xml.
Как происходит процесс индексации сайтов я рассказывал в статье регистрация сайта в поисковых машинах, также вам будет полезен материал о ускорении и проверки индексации сайта в поисковых системах.
Как показывают исследования, известной среди русскоговорящих оптимизаторов, системы Rookee одна из самых распространенных ошибок оптимизаторов является отсутствие xml карты сайта. Вот график, который предоставила данная система в мае 2011 года:

Как видно из графика карта сайта xml (sitemap xml) стоит на втором месте из самых распространенных ошибок оптимизаторов. Думаю теперь, вам, ясно для чего нужна данная карта. Убедил!
Генератор карты сайта онлайн.
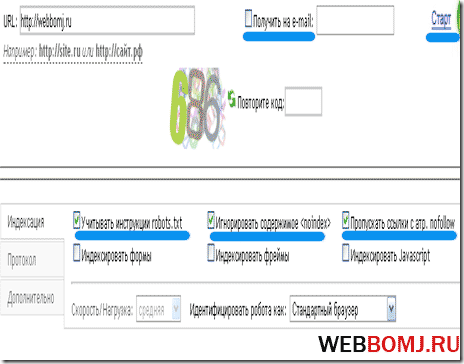
Если у вас уникальный движок или же вы не хотите устанавливать ниже приведенные плагины, то карту сайта можно создать с помощью mysitemapgenerator.com. Достаточно перейти по ссылке выше, заполнить поля URL (ввести ваш адрес сайта), поставить галочки в настройках и нажать старт.

Как видно из выше приведенного скриншота, я поставил галочки в тех местах, которые необходимы для блога webbomj.ru. Для каждого сайта, sitemap, будет таким, какие галочки вы поставите в сервисе. Это влияет на валидность xml.
Некоторые поисковые системы (google всегда), например просят заменить или изменить xml карту, если в ней все страницы, но в тот момент когда robots.txt запрещает какую либо страницу.
Далее ставите галочку получить на email и нажимаете старт. Вскоре после создания вам на почту придет готовая xml карта вашего сайта, блога.
Теперь я хочу рассмотреть как создать карту сайта для популярных CMS, на примере wordpress, joomla, dle.
[warning]Внимание! Карта сайта в формате xml занимает определенное место на вашем хостинге. [/warning]
Создание карты сайта xml для WordPress.
О плагинах на WordPress я написал самое основное, теперь я хочу написать о плагине для создании карты сайта — Google sitemap xml. Данный плагин я использую с далекого 2009 года, и ко всему совсем недавно начал использовать плагин Google sitemap xml for images (карта сайта xml для картинок).
Создание карты сайта для WordPress по пунктам:
1. Нам необходимо установить данный плагин. Для этого мы заходим в административную панель => Плагины => Добавить новый => вбиваем название плагина “Google sitemap xml” => выбираем плагин и нажимаем установить. Подтверждаем активацию плагина.

2. Зайти в настройки данного плагина. Для этого заходим в административную панель wordpress => параметры => xml sitemap.

3. Нажимаем на ссылку: “построить карту сайта” и ваша первая карта сайта для cms WordPress построена. Данный плагин имеет множество настроек, позволяющих исключить определенные рубрики, страницы, сообщать популярным поисковым машинам о том, что карта обновилась и т.д. Для каждого web ресурса данные настройки индивидуальны.
Все карта на WordPress сделана, теперь нам необходимо добавить ее в webmaster панель Google и webmaster панель Яндекс. Об этом немного ниже, а теперь перейдем к созданию карты xml для cms Joomla.
Создание карты xml для cms Joomla.
Для Joomla карта сайта создается с помощью модуля xmap (достаточно популярный модуль, но как показывает график об этом еще раз стоит написать).
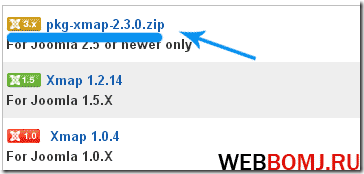
1. Модуль xmap можно скачать по ссылке. Вы выбираете нужную вам версию и скачиваете ZIP архив. Я же выбираю для версии 2.5 и выше.

2. Далее заходим в административную панель Joomla => Расширения => Установить / Удалить => Загрузить файл => Нажимаем обзор и выбираем скаченный нами ранее zip архив. Ну пол дела сделали!!!
3. Теперь мы переходим к настройке модуля xmap. Чтобы перейти к настройкам нужно зайти в административную панель => Компоненты => xmap. Жмем добавить меню (add menus) для определения страниц, которые будут входить в xml карту. Выбираете нужное вам меню (ставите галочку) и жмете кнопку “Сохранить / Save”.
Выбранное вами меню будет присутствовать в вашей xml карте. Все карта готова теперь нам необходимо списать адрес, где находится карта xml для последующего добавления в webmaster панель Яндекса и Google.
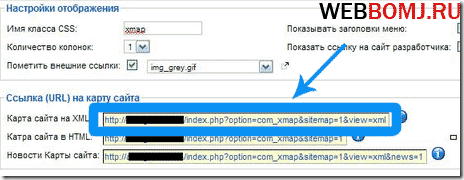
Для этого в верхнем правом углу нажимаем кнопку options / изменить (в версиях 1.5-1.7) => preferences / установки => копируем путь Sitemap Xml / Карта сайта на XML(путь показывает где лежит карта).

Как вы наверное уже поняли данный модуль также создает карту сайта HTML вида. Но об этом чуть ниже.
Создание карты сайта вида XML для DLE.
Создание карты сайта xml для dle не должно вызвать даже у новичка проблем, потому что в данном движке уже вставлен модуль (функция) и карта создается по аналогии WordPress.
Добавление xml карты в панель webmaster Яндекс и Google.
После того, как мы создали карту xml, нам необходимо, чтобы поисковые системы (в нашем случае Яндекс и Google) скушали карту сайта и начали индексировать страницы.
Необходимые нам ссылки на :
Панель webmaster Google — https://www.google.com/webmasters/tools Панель Яндекс webmaster — http://webmaster.yandex.ru
Для того, чтобы использовать данные панели в них необходимо зарегистрироваться. Для дальнейшей работы вам пригодятся инструменты данных поисковых систем, поэтому не думая регистрируемся в них.
Добавляем в панель Яндекса.
Начнем добавлять карту сайта в панель Яндекса. Поэтому заходим по выше приведенной ссылке, проходим авторизацию (если нет учетной записи, регистрируемся). Далее необходимо выбрать ваш сайт в списке и нажать на него, для того, чтобы пройти в панель управления этим сайтом).
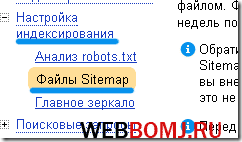
Далее переходим по пути => Настройка индексирования => Файлы Sitemap. В данном разделе будут видны все действия с вашей картой.

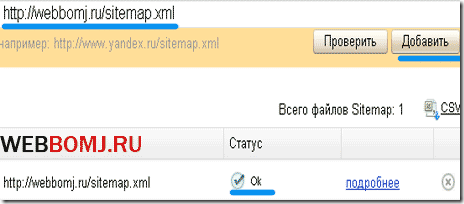
Далее все просто, вводим адрес, где лежит ваша карта сайта xml и нажимаем кнопку “добавить”. Все ваша карта добавлена.
Добавляем в панель Google.
Переходим по выше предложенной ссылке и авторизуемся в панели. Также как и в случае с Яндекс web мастером выбираем ваш сайт и переходи в панель управления вашим сайтом.
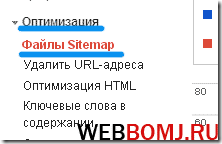
Нам же необходимо перейти по пути: Оптимизация –> Файлы Sitemap. Всю информацию вы можете найти на этой странице.

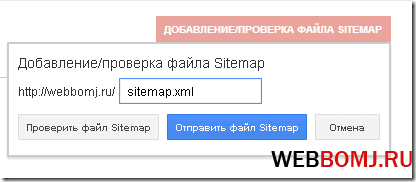
Далее видим большую красную кнопку: “Добавить карту сайта”. Нажимаем на нее вводим путь, где карта сайта xml лежит и нажимаем: “Отправить файл sitemap”. Все ваш файл sitemap успешно добавлен!
О карте сайта в формате HTML.
В отличии от карты сайта xml, карта сайта в формате HTML делается для людей, а не для поисковых машин. Предназначение карты в виде HTML заключается в быстром доступе пользователям к любой странице вашего сайта. Пример карты сайта на блоге webbomj.ru вы можете увидеть выше, перейдя по ссылке карта сайта в sidebar.
Создание карты HTML для WordPress.
Для WordPress карта сайта в формате HTML создается с помощью плагина например Dagon Design Sitemap Generator. Поэтому проходим стандартную процедуру установки плагина:
- Проходим по пути => административная панель WordPress => Плагины => Добавить новый.
- Вводим название плагина.
- Выбираем из списка наш плагин и жмем установить.
- Активируем плагин. Все наш плагин установлен.
Далее нам необходимо вставить специальный код в новую страницу, чтобы наша карта в формате HTML уже показывалась. Для этого:
- В административной панели WordPress в навигации нажимаем страница => добавить новую. Называем страницу: Карта сайта, карта блога и т.д. (как вам нравиться).
- Вставляем специальный код, для отображения карты.
- Смотрим, какая карта у нас получилась и настраиваем ее под себя с помощью самого плагина. Для этого достаточно перейти в меню плагина находящиеся по пути => административная панель => параметры => DDSitemapGen.
На этом повествование о карте WordPress закончено. Если что-то у вас не получилось задавайте ваши вопросы в комментарии!
Создание карты сайта для Joomla.
За создании карты сайта в формате HTML для Joomla отвечает модуль Xmap (тот же что и при создании карты xml).
Чтобы создать HTML карту,
- Заходим в административную панель Joomla => Все меню.
- Выбираем нужное меню, где будет размещаться ссылка на карту сайта и жмем зеленую кнопку “Создать”
- Выбираем из выходящего списка компонент xmap.
- В поле: “заголовок” вписываем название карты сайта (карта сайта, карта блога, навигация сайта и т.д., как вам нравится)
- Все карта сайта на Joomla в формате HTML установлена.
Создание карты html для Dle.
Создатели Dle потрудились сделать CMS достаточно удобной для новичков и в CMS карту сайта xml и HTML. Поэтому работать с данной CMS очень приятно.
Для того, чтобы создать карту сайта на DLE достаточно перейти в административную панель и нажать на меню => карта сайта. Далее выбрать карту HTML вида, настроить и вынести на страницу. Все делается в этом же меню!!!
Далее видео по настройке карты сайта на WordPress:

Видео по настройке карты сайта на Joomla 1.7:

Примерно так происходит создание карты сайта на разных cms. Сейчас это имеет важное значение, ведь индексация сайта ускоряется за счет наличия html и xml карт.


Создать карту сайта в HTML и XML стало проще. Появились много простых в установке плагинов.