Социальные сети, в интернете, собирают огромную аудиторию каждый день, поэтому web мастера оптимизируют свои сайты не только для продвижения в поисковых системах, но и для продвижения в социальных сетях.
Кнопки социальных сетей для сайта помогут получить небольшое количество трафика с социальных сетей (список социальных сетей). В данной статье я покажу поэтапно, как установить социальные кнопки на любой сайт, а также расскажу о плагине для WordPress.
План статьи:
Кнопки социальных сетей для сайта от Share42.
Share42 — бесплатный сервис генерации социальных кнопок. В данном сервисе находиться огромное количество полезных кнопок, которые можно привязать к любому сайту.
Плюсы сервиса в том, что нам можно выбрать какие кнопки мы хотим видеть, а также размер кнопок. Для начала переходим по ссылке на сайт share42.
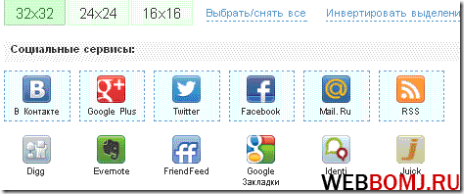
1. Нам необходимо выбрать размер, который мы хотим использовать на своем сайте. Например, у меня, плавающий блок кнопок слева от текста размера (32*32). Далее выбираем иконки сетей, а также в каком порядке мы хотим их использовать (кнопки можно двигать с помощью мышки). Я выбрал 6 кнопок включая кнопку RSS.
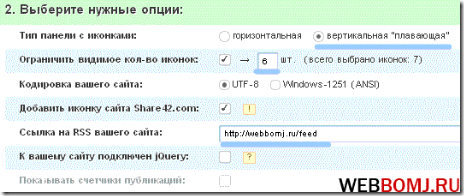
2. Выбираем необходимые опции.
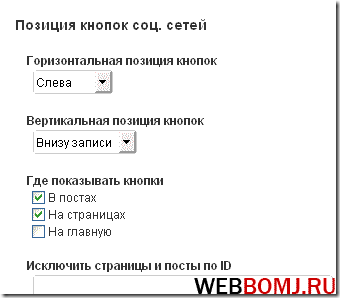
2.1. Сперва нужно определиться, где будут располагаться кнопки социальных сетей на сайте. Например, у меня, вертикальные кнопки слева от статьи. Можно еще сделать горизонтальные кнопки под статьей или в сайдбаре. Ставим галочку в зависимости от выбора.
2.2. Далее пункт “ограничить видимое количество кнопок”, мы можем выбрать допустим 10 кнопок, а показывать только 5, остальные же кнопки будут показаны при нажатии на стрелочку.
2.3. Выбираем кодировку сайта. Обычно дя WP — UTF-8.
2.4 Выбираем ставить ли нам кнопку Share42 на сайт или нет, является ссылкой на сайт share42, я думаю она не нужна, поэтому снимаем галочку.
2.5 Вводим адресс вашей RSS ленты в поле “Ссылка на RSS вашего сайта”, если выбирали RSS кнопку в первом шаге (я выбрал).
Все настройки одной картинкой:

Остальные настройки советую не использовать, галочка JQuery связана с анимацией прокрутки кнопок, увеличит скорость загрузки сайта.
3. Смотрим, как выглядят наши старания, щелкнув по кнопке “посмотрите, как это будет выглядеть” и далее жмем кнопку “скачать готовый скрипт”.
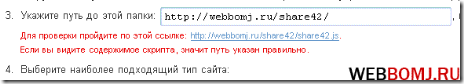
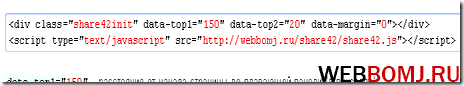
4. Скачанный файл разархивируем и скидываем по FTP на хостинг в папку с сайтом. Выбираем путь на сайте share42, куда вы скинули скрипт, например:

Вы можете проверить путь, щелкнув по ссылке, расположенного после “красного” предложения. Если вы видите содержимое скрипта (код скрипта), то путь указан верно. Если же вы не видите код скрипта, а видите ошибку, то путь не верно указан, следует его исправить, иначе скрипт работать не будет.
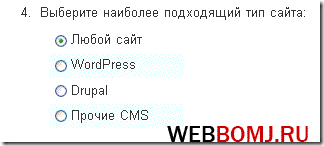
5. Далее мы выбираем наиболее подходящий вид сайта, в принципе вид “любой сайт” подойдет и к WordPress и к Drupal, но если у вас WordPress поставьте лучше галочку на против WordPress.

6. Переходим на наш сайт и вставляем код предоставленный на сайте Share42 перед или после основного текста. 
Переходим в административную панель WordPress и заходим в редактор кода. Вставляем код в single.php после строчки <?php while (have_posts()) : the_post(); ?>, должно работать. Шаблоны бывают разные, но single.php в шаблоне worpdress есть всегда.
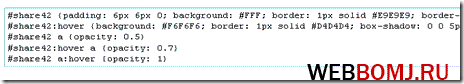
7. Вставляем код стилей (код стилей также расположен на сайте Share42) в файл style.css в самый конец.
 8. Установка завершена. Наслаждаемся нашими кнопками.
8. Установка завершена. Наслаждаемся нашими кнопками.
Кнопки социальных сетей для сайта представленные Share42 неумеют считать количество твитов или количество лайков. Поэтому я решил в статью включить информацию о плагине для WordPress. О кнопке retweet я писал тут.
Плагин социальных кнопок для WordPress
Кнопки социальных сетей для сайта становятся популярными, поэтому веб мастера разработали плагины для популярных cms систем (например cms для сайта визитки — GetSimple), включая WordPress.
Разговаривать мы будем о плагине Share Buttons.
- Переходим в административную панель WordPress и заходим на вкладку плагины => Добавить новый.
- Вводим название плагина Social Share Buttons.
- Нажимаем установить и активируем плагин.
Все плагин установлен, теперь переходим к настройкам.
Настройки все русском языке, можно настроить, так как душе угодно. Я советую вам оставить все по умолчанию, только выбрать форму и размер кнопок. Например можно выбрать со счетчиками или без, круглые, квадратные, большие, маленькие. Также можно выбрать порядок.
Также необходимо указать, где бы вы хотели разместить кнопки:

Статью написал в необычном для себя ключе, без углубления и детализации действий.
Если есть вопросы советую написать в комментариях. Также, если вам понравилась статья поделитесь ей в социальных сетях с помощью кнопочек расположенных сбоку статьи слева или ниже.
Кнопки социальных сетей можно установить как на любой сайт, неважно, Joomla, WordPress, Dle, для каждой CMS есть готовое решение, также можно использовать сервис представленный в начале статьи.
Очень интересный сайт. Все интнресно и познавательно. Хотела бы узнать как вы публикуете анонсы статей на главной? Большое спасибо!
Автору огромное спасибо. Сайт реально крутой. Завтра иду на встречу.
Спасибо помог. Если есть еще такие сайты то выкладывай))
Офигенный сайт. Договорился аж с двумя на сегодня и на завтра.
Еще хотела бы спросить, как у вас автоматически страницы с рубрик переходят в урл без названия рубрики? Спасибо за ответы!
Вариант с кодом предпочтительнее, хотя бывают заморочки с самими файлами темы
Спасибо, помогли.
Наконец нашел, то что искал!
Отличный способ быстро и просто социализировать свой блог, сайт или страницу. Конечно существует множество сервисов для реализации, но Share42 считаю одним из лучших.
Подскажите, пожалуйста, куда нужно скинуть папку, Я куда только не пробовала и в корень, и в тему, и в добавления нигде не работает. Получается я не правильно указываю путь. Уже расстроилась.Вообще, все, что я закачиваю через FTP ничего не работает, а через админ панель работает. Может быть можно как-то через админ панель закачать. Извините я -новичок.
Ура! Все получилось. Но хотелось бы опустить пониже, сделать на уровне «Вопрос-ответ». Возможно ли это сделать?
пытался,пробовал вставлять код с share42,так и не разобрался куда на хостинг кидать папку,и какой к ней путь.
Спасибо большое поставил на сайт))
Очень нужная информация, как раз искала такую, чтобы установить кнопки.