Здравствуйте читатели блога о создании сайтов на разных системах, продвижении и заработке. Сегодня пойдет речь о плагинах. Сразу хочется заметить, что данные плагины используют почти все блоги от неизвестных до известных авторов.
Плагины related posts и simple tags используются для вывода похожих записей в блог. Похожие записи — это те записи которые по мнению плагина являются схожими или на одну тему.
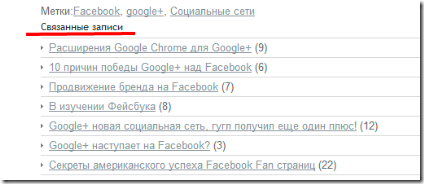
Бывает такое, я пишу статью и в ней рассматриваю тему основную: “Создание сайтов”(назовем A1) и дополнительно немного рассказываю о продвижении в рамках статьи. Теперь вы написали следующую статью(назовем B1) о продвижении и есть большая вероятность, что плагин related posts выведет вам в похожую запись в статье B1 ссылку на A1. Выглядит все это так:

Related posts — выводит в конце статей несколько ссылок(количество вы указываете в настройках плагина) на другие схожие по мнению плагина статьи. Достаточно хорошая перелинковка страниц сайта в рамках автоматического построения ссылок. Лично я использую этот плагин, как в конце статьи, так и в сайдбаре.
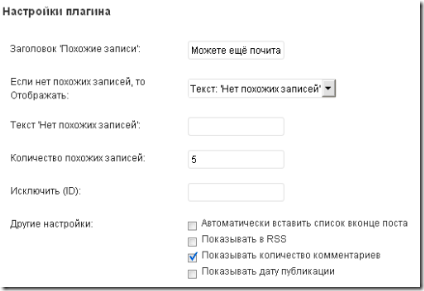
Нам нужен данный плагин не только в качестве перелинковки, он нам более необходим для того, чтобы показать пользователю, что на блоге есть еще статьи на эту тему. Пользователь может перейти по ссылке и прочитать другую статью. После этого пользователь с большей вероятностью, если ему понравился наш материал, станет нашем читателем. Вот настройки плагина, все понятно и доступно:

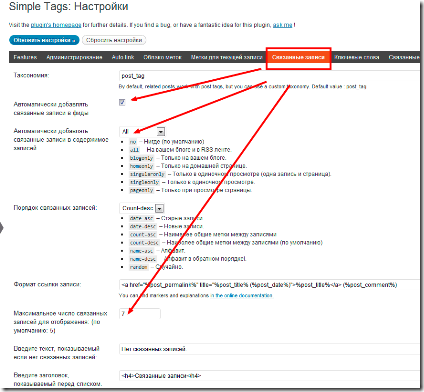
Simple tags — выводит в конце статей, аналогично выше стоящему плагину, ссылки похожих постов. В отличии от related posts данный плагин использует более сложные настройки. Поэтому рекомендую пользоваться первым плагиным. Вот те самые настройки в simple tags, используется, если нужны неординарные решения:

На этом я заканчиваю данный пост о похожих записях. Теперь ниже вы можете посмотреть на похожие записи, подписаться на rss, следовать в твитер, дружить в G+. Данная статья написана в рамках рубрики создание блога с нуля.
У меня, когда я только начинал вести этот блог и знакомиться с движком, как раз и не получилось задействовать визуальный редактор в WordPress. Не помогали ни дополнительные WP плагины с различными версиями визуальных редакторов для Вордпресс, ни прочие «танцы с бубном», которые я танцевал вокруг своего WP блога по совету различных форумов поддержки и блогов, посвященных работе в Вордпресс. Поэтому мне волей-неволей пришлось осваивать, имеющийся в WordPress HTML редактор, благо, что с HTML я к тому времени был уже достаточно хорошо знаком. Но дело было даже не в HTML, а в удобстве выполнения повседневных и часто встречающихся действий при написании статьи в WP. Да, HTML редактор WordPress, по умолчанию, позволяет одной кнопкой выделять жирным (тег STRONG) и курсивом (тег EM), вставлять ссылки, цитаты, картинки, нумерованные и маркированные списки, выделять различный код и отделять анонс поста в Вордпресс тегом more . Но мне этого было недостаточно, т.к. в тексте статей я активно использовал внутренние заголовки различных уровней (от H2 до H5), выделял код (PHP, CSS и т.п.) специальными тегами WP плагина SyntaxHighlighter и делал многое другое.