Здравствуйте друзья, сегодня зайдя на почту обнаружил пару интересных писем с приглашениями работать в журнал о компьютерах. После недолгой беседы я понял, что с меня требуют 500$ за это место, иначе место мне не получить. Так вот пробив email и письмо, обнаружил, что данная схема работает давно и всюду говорят: “Будьте бдительны”. Так вот не попадайтесь на аферы, сначала пробивайте каждую деталь (пробивка занимает пару минут).
Сегодня мы перейдем к плагину, достаточно интересному на мой взгляд. Данный плагин нам дает основные функции для форматирования и манипулирования смыслом текста (жирный, курсив). Напомню, что плагины о которых пишу я, на мой взгляд, самые нужные для блогов специалистов разных направлений(Т.е. для людей которые много общаются на проф. темы). Создать сайт или создать блог решать уже вам.
Wp comment quicktags Plus — это плагин, который улучшает функциональность наших комментариев в блоге. Данный плагин вставляет несколько кнопок для форматирования текста. В данной статье я покажу установку и настройку этого плагина в традиционном виде (картинки и текст).
Плагин comment quicktags plus — это расширенная версия, о чем и говорит слово “plus” в названии. Почему я использую этот плагин, а не обычную версию, объясняется тем, что данный плагин убивает ошибки стандартного плагина. Это отображается в виде кривых кнопок и убитого вида комментарии.
Установка wordpress плагин комментариев Comment Quicktags plus
1. Устанавливаем плагин в плагины-> добавить новый. Активируем.
2. Открываем файл comment.php, не у всех будет такая страница. Например у меня в шаблоне страница называется contactform.php и видел некоторые шаблоны с “название.темы_comment.php” и находим в нем слово “textarea”. Чтобы найти какое-либо слово нажимаем связку CTRL+F, вставляем слово и жмем кнопку “найти”.
3. Вставляем перед ней (textarea) вот такую строчку:
<?php if(function_exists(wp_comment_quicktags_plus)) { wp_comment_quicktags_plus(); } ?>
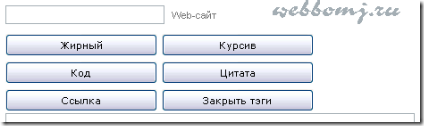
4. После первых трех пунктов плагин заработает и будет выглядеть примерно так:

Кнопки приобретают вид кнопки “Отправить” в вашем блоге. Поэтому нам нужно сделать наши кнопочки более удобными для комментаторов. Для этого мы должны поменять стиль кнопок. Для того чтобы нам поменять стиль кнопок нам нужно дописать стиль в файле style.css.
Дописываем в style.css следующий код:
.ed_button {
width: 0; /* IE table-cell margin fix */
overflow: visible;
}
.ed_button[class] {
width: auto;
}
#comment_quicktags {
text-align: left;
margin-left: 0%;
}
#comment_quicktags #ed_comment_toolbar {
display: inline;
}
#comment_quicktags input.ed_button {
background: #F3F3F3;
border: 1px solid #D6D4CE;
color: #000000;
font-family: Georgia, &amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;Times New Roman&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;, Times, serif;
margin: 2px;
width: auto;
}
#comment_quicktags input:focus.ed_button {
background: #FFFFFF;
border: 1px solid #676868;
}
#comment_quicktags #ed_strong {
font-weight: bold;
}
#comment_quicktags #ed_em {
font-style: italic;
}
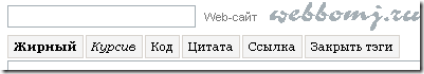
После того, как вы реализуете этот код, у вас получиться примерно такой вид кнопок:

Не знаю, что еще можно добавить. С установкой и настройкой мы разобрались. Данный плагин хорош тем, что помогаем в общении и разъяснении материала людям. Думаю на этом все. Данный пост написал в рамках рубрики :”Создание блога с нуля”.
У вас такая строчка (textarea) в коде на сайте молекула пользы окружена тегом p.
Собственно получается нужно перед тегом p поставить код и у вас все будет работать. Я точно не знаю, но проверьте правильность кода, который я предлагаю на блоге и который вы вставляете. Пишите если не получится, укажите что именно уже сделали и в какой последовательности. Помогу.
Достаточно прописать в style.css в строчках стиля которые относятся к кнопкам ( #comment_quicktags input.ed_button) дописать внутри {-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari 4 */
border-radius: 5px; /* IE 9, Safari 5, Chrome */}
также прочтите вот эту статью http://htmlbook.ru/blog/delaem-stilnye-knopki (обязательно)
Спасибо!
Попробую
Спасибо!
Все получилось