
Здравствуйте уважаемые читатели блога webbomj.ru. В сегодняшней статье я расскажу о том, как проверить скорость загрузки сайта, опишу несколько сервисов, с которыми я сам работаю. Статья в рамках рубрики работа со структурой.
План статьи:
- Скорость загрузки — введение.
- Как проверить скорость загрузки.
- Google инструменты — эффективность сайта.
- Все об ускорении сайта — webo.in
- Сервис — pingdom.
Скорость загрузки сайта– введение.
Посетители заходя на ваш сайт надеются получить информацию по нужной им, теме. Они находят сайт в поиске ПС, нажимают. Сайт загружается десять секунд, двадцать и тут начинает кончаться терпение у посетителя и он закрывает вашу страницу. В итоге вы теряете посетителя и увеличиваете процент показателя отказов (поведенческий фактор).
Для того, чтобы уменьшить потери посетителей такому сайту необходимо провести оптимизацию скорости загрузки сайта. Для этого, ему необходимо:
- Поработать с файлами стилей.
- Присмотреться к хорошему серверу (если данный плохой, это может существенно увеличить скорость загрузки сайта).
- Уменьшить вес страниц (сжать картинки, убрать скрипты и т.д).
Единственный фактор, которым мы не можем управлять — это скорость интернета у пользователей. Сайт должен быстро загружаться, даже у пользователей с медленным интернетом, так как они тоже могут посетить его.
Для наглядности приведу таблицу размера / скорости интернета:
 Думаю и у вас кончиться терпения после десяти секунд ожидания. Поэтому старайтесь увеличить скорость загрузки. Как увеличить скорость загрузки я расскажу в следующих статьях.
Думаю и у вас кончиться терпения после десяти секунд ожидания. Поэтому старайтесь увеличить скорость загрузки. Как увеличить скорость загрузки я расскажу в следующих статьях.
Как проверить скорость загрузки сайта.
На сегодняшний день существует множество сервисов, плагинов, программ, которые показывают скорость загрузки вашего сайта. Для отладки, нам необходимо проанализировать, что и как долго загружается на нашем сайте (необходимы данные, а лучше графики).
Рассмотрим несколько вариантов, которыми пользуюсь лично я. Итак:
Google инструменты — эффективность сайта.
О панели инструментов Google я уже рассказывал, сейчас же, рассмотрим меню — Лаборатория, эффективность сайта.
Раньше, данная функция работала, свой блог я оптимизировал с помощью инструмента эффективность сайта. Сейчас же Google пере направляет нас на Google pagespeed Developers, который дает рекомендации по улучшению скорости загрузки сайта.
Ресурс — developers.google.com/speed/pagespeed/insights.
Заходим на сайт вбиваем URL вашего сайта и нажимаем кнопку анализировать (Analyz). Ресурс, немного думая, выдаст вам результат. А именно скорость загрузки сайта по 100 бальной шкале. Например, моя главная страница показывает:
 Как видно на скриншоте сервис показывает 72 бала из возможных 100, вообще, есть, что оптимизировать на сайте (внутреннюю оптимизацию сайта никто не отменял). Ниже приводятся рекомендации по оптимизации скорости загрузки страницы:
Как видно на скриншоте сервис показывает 72 бала из возможных 100, вообще, есть, что оптимизировать на сайте (внутреннюю оптимизацию сайта никто не отменял). Ниже приводятся рекомендации по оптимизации скорости загрузки страницы:

Нажав на любую ссылку, вы попадаете на страницу с пояснениями, именно для вашего ресурса. Вы можете уже, с помощью данного ресурса, увеличить скорость загрузки сайта.
Все об ускорении сайта — webo.in
Сервис webo.in — разработан российскими разработчиками. Сервис предоставляет возможность проверить скорость загрузки страницы.
Адрес сервиса — webo.in
Заходите на сервис, вбиваете URL сайта, вбиваете email и ждете письма на почту. Далее приходит 2 письма из которого ссылка на отчет. В отчете вы можете увидеть на шкале загрузок, значение для вашего сайта, которое будет служить вам точкой сравнения. Например у меня шкала показывает:

Минусы:
1. Данный сервис показывает кнопку узнать стоимость ускорения каждых 500 знаков:
2. Также, чтобы определить скорость загрузки сайта, необходимо написать email на который придет отчет, я так понимаю email уходит в подписную базу.
3. Не нашел четких инструкций, по улучшению скорости, зато нашел цифру за которую скорость загрузки сайта улучшиться — 19 тыс. рублей.
Сервис — pingdom.
А теперь перейдем, к еще одному моему любимому сервису — pingdom.com. Сервис англоязычный, но трудности с работой не представляет.
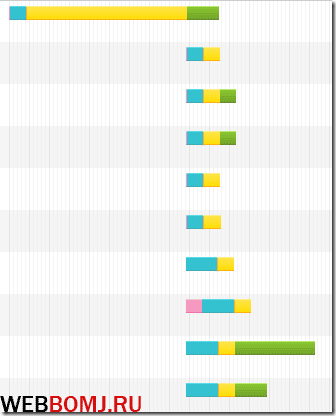
Также вбиваете URL страницы сайта (помните, что ЧПУ ссылки более ценятся в SEO) и сервис меряет скорость загрузки по выбранным вам настройкам (откуда именно USA или Netherlands). Сервис предоставляет информацию загрузки в виде шкалы:

На шкале вы можете увидеть какие элементы (скрипты, запросы), как загружаются (скорость загрузки элементов). Также выше вы можете увидеть общие баллы по 100 бальной шкале, как в google.

Присутствуют четыре вкладки, которые дают понять, что необходимо поменять в сайте, чтобы увеличить производительность. Если вам, что то становиться непонятно используйте переводчик (например Google translater).
Итак для того, чтобы замерить скорость загрузки сайта нужно использовать один из трех сервисов, что были описаны выше. Это самые используемые вебмастерами сервисы по ускорению страниц сайта (также читайте сервисы для анализа). Также часто используют плагин для Firefox — page speed и расширение для Google Chrome — Speed tracer.
Далее вам необходимо исправить ошибки (также читайте SEO аудит бесплатно, за 20 минут) и ускорить загрузку сайта (блога). Ну об этом уже в следующей серии.
Уважаемые читатели, если вам что-то непонятно из представленного материал, просьба написать в комментарии я с удовольствием помогу вам, решить вашу проблему.