Здравствуйте уважаемые читатели блога webbomj.ru. В этой статье мы поговорим о создании логотипа для блога, зачем он нужен и как его вставить.
В прошлых статьях мы рассмотрели: “Перевод темы wordpress” и “как установить шаблон на wordpress”. И теперь рассмотрим тему: “как создать логотип” в рамках рубрики создание блога на wordpress.
Как создать логотип. Для чего нужен логотип. Требования.
Логотип — это лицо вашего блога, та самая отличительная черта блога, которую запомнят читатели и посетители. Если вы еще не создали логотип для своего сайта, прочитайте данную статью и создайте, иначе ваш проект (в данном случае блог) не будет серьезно воспринят.
Логотип, как вы уже поняли используется для запоминания читателями, посетителями вашего проекта. Так как это один из важных элементов, к нему требуется подойти всерьез. Для логотипов, обычно, существуют следующие требования:
- Логотип должен показывать характер блога.
- Логотип должен быть легко запоминающимся.
- Логотип не должен раздражать посетителей.
- Логотип должен быть уникальным и оригинальным.
Как создать логотип онлайн.
После того, как разобрали, какой должен быть логотип, мы можем приступить к его созданию. Для создания логотипов существуют множество онлайн сервисов с разной функциональностью. Я посоветую вам некоторые в этой статье.
Как создать логотип — онлайн сервис Cooltext.com
Итак, перейдем непосредственно к просмотру данного сервиса. Данный сервис помогает создать логотип как анимационный так и статический. Сервис предоставляет огромное количество шаблонов на выбор из которых получаются достаточно симпатичные логотипы:
 Как видите сервис дает из чего выбрать. Количество расположенных на картинке шаблонов — это не все шаблоны, которые предоставляет сервис.
Как видите сервис дает из чего выбрать. Количество расположенных на картинке шаблонов — это не все шаблоны, которые предоставляет сервис.
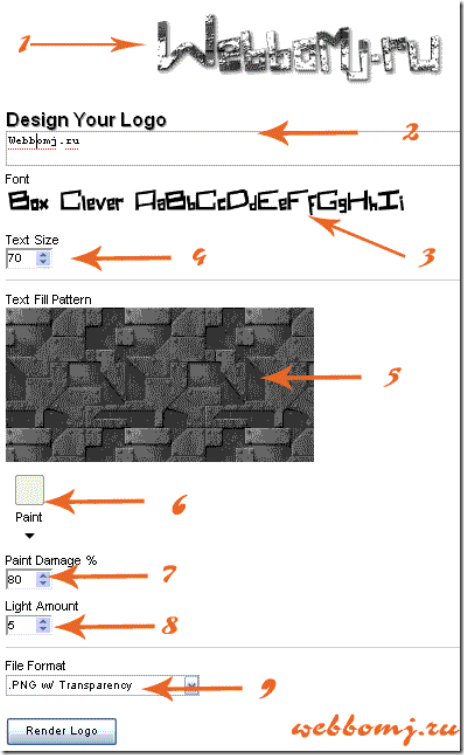
Давайте пройдем по одному из них и рассмотрим создание логотипа более детально в данном сервисе. Щелкаем по любому понравившемуся шаблону и получаем:
 Я выбрал шаблон — Grunge. Настройки у всех шаблонов абсолютно одинаковые и рассмотрев один на данном блоге вы сможете создать логотипы на другом шаблоне.
Я выбрал шаблон — Grunge. Настройки у всех шаблонов абсолютно одинаковые и рассмотрев один на данном блоге вы сможете создать логотипы на другом шаблоне.

- Шаблон логотипа, обновляется при каждом изменении настроек приведенных ниже.
- Текст, которые будет преобразован в логотип.
- Шрифт, щелкнув по шрифту, можно изменить его.
- Размер шрифта, тоже изменяется.
- Патерн шаблона. Патерн — заливка шаблона картинкой.
- Цвет заливки шаблона. Как видите у меня логотип залит цветом и картинкой.
- Процент залитого цветом. 80% на картинке залито цветом а 20% патерном.
- Световое насыщение, по умолчанию стоит 0, поставил 5 изменения колоссальные.
- Формат логотипа, в котором нужно его сохранить.
- Кнопка RENDER LOGO — создать логотип.
Думаю с данным сервисом разобрались, теперь перейдем к еще одному сервису создания логотипов:
Как создать логотип — онлайн сервис Creatr.cc
Данный сервис достаточно гибкий в настройках и картинки создаваемые в нем ну очень мне нравятся. Чтобы попасть на сам сервис нужно пройти по пути :creatr.cc/creatr/.
Вот что у меня получилось после 1 минуты работы с сервисом:

Также работа с логотипами идет, как и в предыдущем сервисе по шаблонам, разобрав один шаблон сейчас, вы сможете в дальнейшем разобрать все остальные.
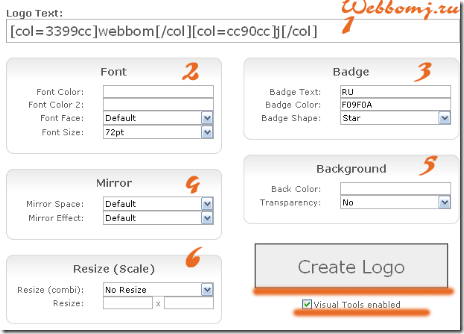
Итак я выбрал шаблон с солнышком на конце логотипа. Далее пойдут настройки по шаблону приведенным на картинке ниже:

- Текст логотипа. Как видите в данной строке прописаны цвета для букв первых 6 букв один цвет для последний другой цвет.
- Font — шрифт. Font color — цвет шрифта(остается пустым если вы задали цвет в первой строке). Font color 2 — второй цвет шрифта. Font Face — выбираете сам шрифт. Font size — размер.
- Badge — выноска. В моем случае это звезда. Badge text — вписываем текст звезды. Badge color — выбираем цвет звезды. Badge Shape — картинка выноски, можно выбрать из звезды, круга, солнышка.
- Mirror — отражение логотипа. Mirror space — расстояние от картинки до отражения. Mirror effect — эффект отражения, можно выбрать от четкого отражения (1) до едва заметного (5).
- Background — фон. Back color — цвет фона. Transparency — прозрачность, выбирается из да или нет.
- Resize — размер изображения. Вы можете его уменьшить, увеличить, изменить ширину и высоту, как в пропорциях так и без пропорции.
Галочка подчеркнутая на рисунке включает визуальный режим. Кнопка: “Create logo” означает создать логотип.
Сам логотип копируется из браузера правой кнопкой мыши.
Как создать логотип пример на photoshop.
Также очень красивые логотипы можно создать в программе photoshop. Думаю многие из вас уже знакомы с данной программой и объяснять, что это одна из лучших программ для работы с изображения не нужно.
Практически все красивые логотипы, что мы видим в интернете на блогах создаются с помощью данной программы. В отличии от онлайн сервисов, нам дается свобода действий. Для того чтобы как-то материал закрепить вот вам видео ролик по созданию логотипа в photoshop:

Ну вот и все, что касается создания логотипов. Думаю данной информации будет достаточно, чтобы создать простенький логотип. Данная статья: “как создать логотип” находится в рубриках: Создание сайта, а также Создание блога.
Абсолютно согласен с предыдущим коментарием. А ничего сайтик! Есть что интересное почитать.