Здравствуйте уважаемые, достопочтенные читатели блога webbomj.ru. Мы продолжаем серию постов по созданию сайта с нуля, продвижению его и заработке на нем.
В этом посте мы поговорим об установке CMS WordPress на ваш компьютер. Для тех, кто не смотрел предыдущую видео инструкцию: “как установить денвер на компьютер”, кидаю впереди стоящую ссылку.
WordPress — это система управления содержимым сайта (CMS) с открытым исходным кодом. — отрывок из Wiki.
Данный блог, который вы сейчас читаете управляется с помощью WordPress. От себя добавлю, что эта система помогает легко управлять содержимым сайта. Удобная административная панель и открытый код сделали эту систему любимицей многих блогеров, сатоведов. Именно поэтому мы будем работать с ней. Все статьи как создать блог находятся тут.
Видео инструкция “Установка wordpress на дернвер”:

Шаг1. Установка wordpress на денвер. Запускаем денвер, создаем папку.
Для того чтобы установить wordpress на денвер, мы для начала, запустим сам денвер. Далее заходим в установленный виртуальный диск или директорию и создаем в папке “home” папку с названием любого домена например: “wp.ru”. В ней создаем папку “www”. Получается примерно так: “Z://home/wp.ru/www/”
Шаг2. Создаем базу данных для установки wordpress на денвер.
Для создании базы данных нам необходимо зайти в интернет браузер и прописать в нем “http://localhost”. Набрав путь, откроется страница, промотав до конца страницы мы нажимаем на ссылку “phpmyadmin”. Открывается окно самого phpmyadmin.
Теперь в центрально стоящей форме мы прописываем имя базы данных, например: “wp”. Выбираем кодировку “utf8-general-ci” и нажимаем создать. Поздравляю, только что вы, создали базу данных.
Далее нам необходимо создать пользователя базы данных. Для этого щелкаем, в том же окне, по вкладке “Привилегии”, в появившимся окне нажимаем на ссылку: ”Добавить нового пользователя/add new user”. Прописываем в форме имя пользователя, например: “webbomj”. Прописываем в форме хост: “localhost”, прописываем нужный вам пароль например:”1234”, выбираем все привилегии (галочки). Нажимаем кнопку “Пошли/go”. Поздравляю, сейчас вы создали нового пользователя для БД(базы данных).
Шаг3. Установка wordpress на денвер. Копируем файлы, настраиваем config-sample.
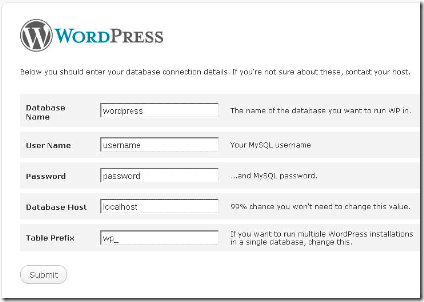
Для того, чтобы начать установку самой системы нам необходимо прописать БД(базу данных) и имя пользователя в файл config. Мы копируем все файлы скаченного вордпресс в папку www. Получается файл wp-config-sample находится в“Z://home/wp.ru/www/wp-confgi-sample”. Мы открываем этот файл и редактируем следующие строчки:
define(‘DB_NAME’, ‘wp’); /** имя БД, мы создали wp */
define(‘DB_USER’, ‘webbomj’); /** Имя пользователя БД, мы создали webbomj */
define(‘DB_PASSWORD’, ‘1234’); /** Пароль пользователя БД, мы создали 1234 */
Нажимаем сохранить и закрываем файл. После закрытия файла переименовываем его c “wp-config-sample” в “wp-config”. Перезагружаем денвер нажав на иконку “Restart denwer” на рабочем столе.
Шаг4. Собственно установка wordpress.
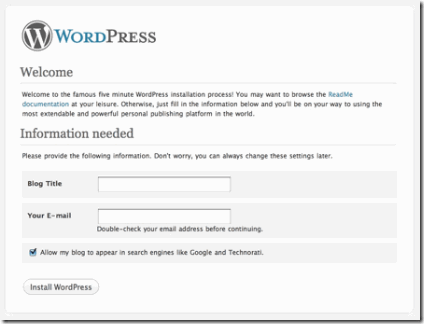
Открываем браузер и прописываем в нем http://wp.ru или http://wp.ru/wp-admin/install.php, 2 варианта зависит от того, как будет работать. Если не запускается первый, используем второй вариант. Если все сделали правильно должен запуститься страничка с установкой.
Заполняем формы: “заголовок сайта, email, ник администратора, пароль, базу данных”, жмем (далее/установить).


Все WordPress был установлен. Теперь нажимаем войти, вводим «ник администратора” заполненный в этом же шаге, и пароль. Нас перекидывает в администраторскую панель, установка закончена. Чтобы посмотреть, как выглядит наш сайт до работы с ним, вводим в браузер http://wp.ru и жмем enter. Вот мы установили блог на ваш компьютер.
Статья “установка wordpress на денвер” на этом закончена смотрите видео инструкцию, читайте блог, подписывайтесь и конечно создавайте сайты и зарабатывайте.
Доброго время суток! Андрей хочу по благодарить тебя, за твои уроки на сайте. Я три дня пытался зайти с денвер на испечённый свой сайт в Word presse,всю голову изломал себе, случайно нашёл твой сайт в Яндексе и все проблемы решил за пару часов, благодарю!!!)))))
Следовал инструкциям создал вордпресс но немогу в него зайти в полях логин пароль прописываю всё необходимое пишет : ОШИБКА: Cookies либо заблокированы, либо не поддерживаются вашим браузером. Чтобы использовать WordPress, нужно разрешить cookies.Я разрешил кукисы почистил кэш , почистил кукисы и всё равно такая же проблема мне кажется она связана с тем что в верху страницы отображается некая ошибка : Warning: Cannot modify header information — headers already sent by (output started at Z:\home\mafiy.ru\www\wp-config.php:1) in Z:\home\mafiy.ru\www\wp-login.php on line 415
Warning: Cannot modify header information — headers already sent by (output started at Z:\home\mafiy.ru\www\wp-config.php:1) in Z:\home\mafiy.ru\www\wp-login.php on line 427
очень прошу сказать с чем связана эта ошибка и почему не заходит в мой кабинет в вордпрессе
всё разобрался , поспешно написал данный пост